Bienvenue sur Blogueur Pro ! Si vous êtes nouveau ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Bienvenue à nouveau sur Blogueur Pro ! Comme ce n'est pas la 1ère fois que vous venez ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Les images sont très importantes pour créer des articles agréables à lire. Mais le problème c’est qu’elles pèsent beaucoup plus lourd que le texte, et qu’elles peuvent en contrepartie impacter négativement les performances de votre blog. C’est pourquoi il est important de compresser vos fichiers images et d’optimiser leur temps de chargement. Et bien entendu, profiter des images pour optimiser aussi votre SEO tant qu’à faire…
Note : Cet article invité a été écrit par Cyril du blog Bureautique efficace
Choisir la bonne taille et le bon format d’image
La première question que je me suis posée concernant l’optimisation des images de mon blog a été « quel format choisir ? ». Alors j’ai fait des recherches et des essais assez approfondis, et j’en ai fait la synthèse dans un article intitulé « Quels formats d’image pour vos documents et articles ? ».
Cet article vous permettra de bien comprendre toutes les notions qui déterminent la qualité et le poids d’une image, à savoir :
- Ses dimensions (nombre de pixels)
- Sa complexité (une photo est plus complexe qu’un schéma par exemple)
- Sa profondeur de couleurs et son tramage
- Son format (jpg, png, gif, webp…) et son taux de compression
Vous y trouverez aussi le processus à suivre pour optimiser le rapport qualité/poids de vos images.
Nous allons voir maintenant quelles solutions concrètes et efficaces peut mettre en œuvre un blogueur sous WordPress pour compresser ses images.
Compresser ses images dans WordPress
 Il n’est pas toujours facile d’optimiser soi-même les images, c’est-à-dire de faire en sorte qu’elles aient la meilleure qualité possible pour un poids le plus faible possible. Et surtout, comment savoir si nos images sont réellement optimisées ? C’est là qu’interviennent les plugins WordPress de compression d’images…
Il n’est pas toujours facile d’optimiser soi-même les images, c’est-à-dire de faire en sorte qu’elles aient la meilleure qualité possible pour un poids le plus faible possible. Et surtout, comment savoir si nos images sont réellement optimisées ? C’est là qu’interviennent les plugins WordPress de compression d’images…
Les plugins WordPress de compression d’images
Les plugins de compression les plus connus au moment où j’écris cet article sont par ordre alphabétique EWWW, Imagify, Kraken, Optimole, Optimus, ShortPixel, Smush et TinyPNG.
Ces plugins permettent de compresser à la volée les nouvelles images que vous uploadez dans WordPress, et éventuellement celles déjà existantes.
Cet article n’a pas pour but de comparer tous ces plugins. Pour cela, vous pouvez regarder les comparatifs suivants (en anglais) pour vous faire une idée, voici les compartifs de :
Personnellement j’ai choisi ShortPixel fin 2018, principalement pour les raisons suivantes :
- Il a des taux de compression élevés aussi bien pour le jpeg que pour le png
- Il génère automatiquement des images au format WebP à partir des autres formats
- Allié au plugin Autoptimize, il permet de stocker et délivrer les images via un CDN (je reviendrai plus en détails sur cet aspect plus loin dans cet article).
- On peut acheter différents forfaits annuels sans payer un abonnement mensuel
Ses inconvénients sont d’après moi les suivants :
- Il ne gère pas le chargement tardif (autre point que nous verrons plus loin).
- Lorsqu’on utilise la compression la plus élevée, la qualité des images est un peu trop dégradée
- La version gratuite est limitée à un faible nombre d’images traitées par mois
Les limites du gratuit
A part Smush qui est totalement gratuit pour un nombre illimité d’images, la plupart des plugins restent gratuits jusqu’à un certain nombre de fichiers ou une certaine quantité de données traités par mois.
Par exemple ShortPixel traite gratuitement jusqu’à 150 fichiers par mois. Ce quota peut paraître assez large de prime abord, mais en fait pas du tout. Car il faut tenir compte du fait que chaque image dans WordPress est déclinée en plusieurs tailles pour s’adapter aux différents appareils (ordinateur, tablette, smartphone). Ainsi, chaque image téléchargée peut aisément engendrer la création de 4 ou 5 fichiers dans WordPress. Or chaque fichier est optimisé et compte pour un dans le forfait alloué par ShortPixel. Vous devez donc en réalité diviser ce forfait par 5 pour savoir combien d’images différentes vous pouvez traiter gratuitement !
Optimole, quant à lui, est gratuit jusqu’à 1Go de données par mois, ce qui est comparativement beaucoup plus large que ShortPixel, puisqu’on peut traiter au moins 2000 images si on compte une moyenne de 500 Ko par image (ce qui est déjà très gros). Mais il est aussi limité à 5 Go / mois de bande passante en consultation, ce qui peut très vite être atteint.
Adopter des dimensions d’images appropriées
 Compresser efficacement ses images ne dispense pas d’être attentif à leurs dimensions. En effet, uploader telles quelles dans WordPress les photos issues de votre smartphone avec capteur de 16 Mpx serait une très mauvaise idée, car même compressées elles resteraient très lourdes et ralentiraient énormément votre site. Il est inutile de dépasser la résolution Full HD (1920 x 1080) pour vos images de blog, car la majorité des écrans d’ordinateurs sur lesquels elles seront consultées ne dépassent pas cette résolution. De plus, la taille réduite des écrans de smartphone n’est pas adaptée pour regarder de grandes images très détaillées.
Compresser efficacement ses images ne dispense pas d’être attentif à leurs dimensions. En effet, uploader telles quelles dans WordPress les photos issues de votre smartphone avec capteur de 16 Mpx serait une très mauvaise idée, car même compressées elles resteraient très lourdes et ralentiraient énormément votre site. Il est inutile de dépasser la résolution Full HD (1920 x 1080) pour vos images de blog, car la majorité des écrans d’ordinateurs sur lesquels elles seront consultées ne dépassent pas cette résolution. De plus, la taille réduite des écrans de smartphone n’est pas adaptée pour regarder de grandes images très détaillées.
Pour ma part, je ne dépasse même jamais la résolution HD (1280 x 720) et la plupart de mes images sont même bien plus petites que ça.
Astuce :
Pour les images mises en avant, utilisez la taille optimale pour votre thème WordPress. Par exemple, j’utilise le thème OceanWP, et je sais qu’il peut afficher des images mises en avant en 836 x 470 px. Je m’arrange donc pour créer des images de cette taille, ni plus ni moins. S’il m’arrive d’utiliser des images un peu plus grandes, je m’arrange pour qu’elles aient le même rapport largeur / hauteur, c’est-à-dire 16/9, de façon à conserver leurs proportions et à bien remplir l’emplacement réservé par le thème.
Prendre en charge le format WebP
 Prise en charge par les navigateurs
Prise en charge par les navigateurs
A l’heure où je vous parle, les navigateurs Chrome, Firefox, Opera et Edge prennent tous en charge le format WebP, comme indiqué sur cette page de la doc de référence de Google. Safari ne le prend pas en charge, et je n’ai trouvé aucune information sérieuse indiquant qu’Apple comptait implémenter cette fonctionnalité. D’ailleurs cela m’étonne, et si vous avez des informations à ce sujet, n’hésitez pas à les partager en commentaire.
Comme l’indique cette page Wikipédia, le WebP est aussi supporté nativement par Android depuis sa version 4.0, et donc par les navigateurs qui utilisent l’API système, comme Android browser (« Internet »), Chrome Mobile, Zirco Browser et Dolphin.
Mettre en œuvre le WebP dans votre blog
Etant donné les performances du WebP et son adoption par les principaux navigateurs, il m’a semblé intéressant d’utiliser ce format dès le départ dans mon blog pour optimiser ses performances. Cependant, presque toutes les images qu’on trouve sur les banques d’images ou dans Google sont au format jpeg ou png. Les photos issues des smartphones sont également au format jpeg. De plus, il m’a semblé prématuré de n’utiliser que le format WebP, et de rendre ainsi mon blog incompatible avec les versions de navigateurs qui ne prennent pas en charge ce format.
C’est une des raisons pour lesquelles j’ai choisi d’utiliser le plugin de ShortPixel. En effet, celui-ci permet de générer automatiquement des images au format WebP à partir des autres formats. Cette génération a lieu lorsqu’on envoie les images jpeg ou png dans WordPress. Lorsqu’un internaute affiche une page de notre site, ShortPixel fournit automatiquement les images dans le format pris en charge par son navigateur. Ainsi, si le navigateur de l’internaute gère le format WebP, ShortPixel lui renvoie des images dans ce format, sinon il lui renvoie les images d’origine au format jpeg ou png.
Restrictions
Mais attention, ce mécanisme peut ne pas fonctionner dans certains cas, selon votre configuration.
En effet, il s’appuie sur le remplacement des balises <img> par des balises <picture> dans le code html de vos pages. Mais si le code html est généré dynamiquement par du JavaScript, le remplacement ne peut pas être fait. Il existe aussi d’autres circonstances dans lesquelles le mécanisme ne fonctionne pas, comme expliqué sur cette page de doc de ShortPixel.
Pour tester si votre blog utilise ou non les images WebP générées, voici ce que vous devez faire :
- Utiliser une version de navigateur qui prend en charge le WebP
- Inspecter le code de la page avec les outils de débogage intégrés à votre navigateur (utiliser la touche F12 pour y accéder). Vérifiez alors quel type de balise est utilisé pour afficher vos images.
Optimiser le chargement des images sur ses pages
 Mêmes compressées, les images constituent encore souvent la majorité du poids des pages. Elles ont donc un impact important sur les performances de votre site. Or le temps de chargement des pages influence beaucoup l’expérience utilisateur, mais aussi le SEO, car Google l’intègre dans son algorithme de classement des pages dans les résultats recherche (page rank).
Mêmes compressées, les images constituent encore souvent la majorité du poids des pages. Elles ont donc un impact important sur les performances de votre site. Or le temps de chargement des pages influence beaucoup l’expérience utilisateur, mais aussi le SEO, car Google l’intègre dans son algorithme de classement des pages dans les résultats recherche (page rank).
Donc en plus d’optimiser la taille des images, il est bon d’optimiser la façon dont elles sont chargées dans le navigateur. Pour cela, il y a deux techniques :
Le chargement tardif
Le chargement tardif (lazy loading en anglais) consiste à faire en sorte que les images ne soient chargées qu’au dernier moment, juste avant d’être affichées. Prenez par exemple un article qui comporte 8 images réparties tout au long de l’article. Lorsque l’internaute affiche votre article, il ne voit au départ que le début et découvre le reste en faisant défiler la page. Avec le chargement tardif les images se chargent au fur et à mesure du défilement de la page, et non pas toutes d’un coup à l’ouverture de l’article. Cela permet d’avoir un premier affichage plus rapidement, ce qui est extrêmement important, car selon cette étude de Google, sur mobile, 53% des internautes quittent la page si celle-ci met plus de 3 secondes à s’afficher. L’étude donne aussi d’autres statistiques effrayantes sur l’impact du temps de chargement sur le taux de rebond.
Le chargement tardif peut être mis en place par certains plugins de compression d’image vus précédemment, ou bien par des plugins d’optimisation gratuits ou payants. Tapez simplement « lazy » dans la zone de recherche de plugins de WordPress pour trouver votre bonheur. Sachez que le plugin JetPack, qui est un peu le couteau suite de WordPress, intègre cette fonctionnalité.
La mise en cache par un CDN
-
Principe de fonctionnement
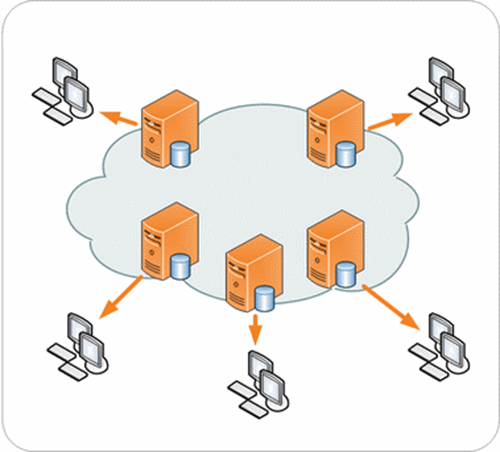
CDN signifie « content delivery network » ou « réseau de diffusion de contenu » en français. Pour reprendre la définition de Wikipédia :
Un CDN est constitué d’ordinateurs reliés en réseau à travers Internet et qui coopèrent afin de mettre à disposition du contenu ou des données à des utilisateurs.
 Figure 0‑1 : représentation d’un CDN
Figure 0‑1 : représentation d’un CDN
En distribuant vos images via un CDN, vous pouvez améliorer beaucoup leur temps de chargement. D’une part parce que chaque serveur du CDN va mettre en cache les images les plus demandées. D’autre part parce que le CDN va réduire la distance entre les ordinateurs des utilisateurs et les serveurs de fichiers, si ces derniers sont suffisamment nombreux et bien répartis.
Certains plugins de compression d’images mettent aussi à disposition un CDN et/ou s’intègrent avec des CDN tiers tels que Cloudflare ou autre.
Comme je l’ai mentionné précédemment, ShortPixel peut stocker vos images dans son CDN. Il faut pour cela utiliser le plugin Autoptimize, et cocher la case « Optimize images on the fly and serve them from a CDN. » comme expliqué sur cette page. Lorsque cette fonctionnalité est activée, les urls de vos images sont automatiquement modifiées pour pointer sur le CDN de ShortPixel.
Je vous recommande de tester les performances de votre site avant et après la mise en place de ce genre d’outils en utilisant le service PageSpeed Insights de Google. Cela permet d’objectiver le gain apporté.
-
Problèmes potentiels
La mise en cache des images par un CDN peut cependant compliquer leur mise à jour.
Avec le CDN de ShortPixel par exemple, si une image est mise en cache, vous ne pourrez pas la remplacer par une autre en gardant le même nom de fichier. En effet, même si vous remplacez l’image dans WordPress, sa version d’origine reste présente dans le cache de ShortPixel. Et comme il n’est pas possible de purger le cache, il n’est pas possible de remplacer l’image.
Ainsi, bien que l’image soit remplacée dans WordPress, on constate que la page du site qui la contient ne se met pas à jour (elle affiche toujours l’ancienne image). Cela peut être très déroutant lorsqu’on n’a plus en tête la présence du cache (j’en sais quelque-chose…). La seule façon de s’en sortir est d’uploader l’image sous un autre nom de fichier.
Soigner le SEO
Les images contribuent au SEO. La présence d’images dans l’article est d’ailleurs un des critères que Yoast SEO regarde lorsqu’il analyse votre article.
Pour cela, il est utile de renseigner les informations suivantes sur les images :
- Le titre
- Le texte alternatif
- La légende (quand c’est pertinent)
Et si possible il est bon d’inclure votre requête principale ou des requêtes secondaires dans un ou plusieurs de ces éléments sur quelques images.
Les noms des fichiers images sont également pris en compte par les moteurs de recherche. Donc utilisez des noms explicites et en rapport avec le sujet de votre article.
Cet article vous a-t-il été utile ? N’hésitez pas à partager en commentaire
Cyril du blog Bureautique efficace


5 Responses