Bienvenue sur Blogueur Pro ! Si vous êtes nouveau ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Bienvenue à nouveau sur Blogueur Pro ! Comme ce n'est pas la 1ère fois que vous venez ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Lorsque j’ai commencé à créer mes premiers articles de blog, une chose m’a tout de suite semblé assez fastidieuse : la gestion des images dans WordPress
Comme tout blogueur passionné, j’ai envie d’écrire des articles agréables à lire et visuellement attrayants. Je sais que les images y contribuent beaucoup, en plus d’être bénéfiques pour le SEO.
La thématique de mon blog (l’efficacité avec les logiciels de bureautique) me pousse à insérer de nombreuses captures d’écrans dans mes articles. Cela contribue à rendre ces derniers concrets et explicites. Il n’est donc pas rare que j’insère 8 ou 10 images dans un article, en plus de l’image mise en avant. Multipliez ça par le nombre d’articles, on va dire un par semaine au bas mot… ça fait au moins 500 images par an à gérer dans WordPress. Suffisant pour me convaincre de mettre en place une gestion d’images efficace dès le départ.
Dans cet article, je me propose de faire une synthèse des problématiques que j’ai rencontrées et des solutions que j’ai mises en place pour gérer les images de mon blog WordPress.
Note : Cet article invité a été écrit par Cyril du blog Bureautique efficace
Les images WordPress : Paramétrer le dossier de stockage de vos images dans WordPress
WordPress stocke toutes vos images dans le dossier public-html\wp-content\uploads. Et par défaut il crée des sous-dossiers par année et par mois : \AAAA\MM\
L’inconvénient de ce rangement est que l’année et le mois figurent dans l’url de chaque image et que si l’on met à jour l’image un mois après son ajout par exemple, son url change. Il en résulte que les liens existants vers cette image ne sont plus valables.
Pour éviter cela, on peut choisir de ne pas créer les sous-dossiers en décochant la case « Organiser mes fichiers envoyés dans des dossiers mensuels et annuels » dans la rubrique Réglages \ Médias de WordPress.
Personnellement, je trouve que le rangement dans des sous-dossiers par an et mois n’apporte aucune plus-value. En effet, même sans ces sous-dossiers, la bibliothèque permet toujours de filtrer les images par an et mois. C’est pourquoi j’ai décoché la case mentionnée ci-dessus.
Astuce :
Pour remédier au problème de mise à jour des liens lorsque l’url d’une image change, vous pouvez utiliser le plugin Enable Media Replace, créé par ShortPixel. Il permet soit de remplacer une image en gardant la même url, soit de mettre à jour tous les liens pointant vers cette image.
Les images WordPress : Faciliter la recherche dans la bibliothèque WordPress
Par défaut la bibliothèque de médias permet de filtrer les images par an et mois, ce qui est plutôt restreint. Vous pouvez ajouter des critères de filtres supplémentaires grâce au plugin Enhanced Media Library. Celui-ci permet d’affecter des catégories et tags aux images comme vous le faites pour vos articles. Il permet d’ailleurs d’utiliser les mêmes catégories et tags que pour les articles, ou bien de créer des catégories spécifiques aux images. Vous pouvez aussi définir votre propre taxonomie si besoin.
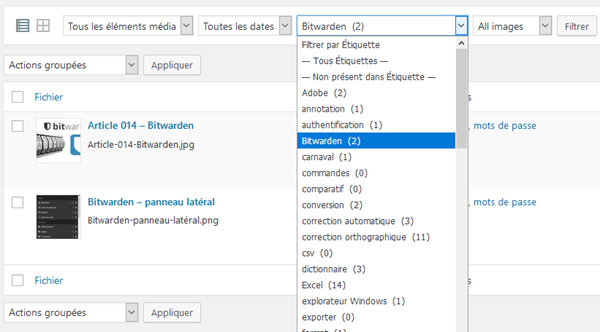
Vous pouvez ensuite filtrer vos images selon ces critères dans la bibliothèque WordPress. Voici par exemple à quoi ressemble l’interface de ma bibliothèque de médias :

Figure 0‑2. Filtrage des images selon les tags dans la bibliothèque de médias de WordPress
La liste déroulante contient tous les tags, et pour chacun d’eux le nombre d’images associées.
Les images WordPress : L’utilité des catégories et tags sur les images
Mais pourquoi auriez-vous besoin de filtrer vos images selon des catégories ou tags ?
Quand vous créez un nouvel article, il est tout à fait possible de réutiliser des images d’autres articles si les sujets sont proches. C’est d’autant plus vrai lorsque vos articles commencent à être nombreux. Cela vous économisera pas mal d’efforts, car vous aurez déjà optimisé vos images existantes pour le SEO en spécifiant leurs titres, textes alternatifs, légendes, etc. Vous pourrez aussi économiser de la place sur le serveur et dans la base de données, ainsi que du forfait d’optimisation d’images le cas échéant.
Mais encore faut-il être capable de retrouver les images dont vous avez besoin au moment où vous créez votre article. Et c’est là qu’un filtre par catégorie ou tag prend tout son sens.
Par exemple, si j’écris un nouvel article sur Excel dans lequel j’ai besoin de montrer l’écran de paramétrage d’Excel, et que je sais que j’ai déjà une image pour ça, je peux facilement retrouver cette image en filtrant sur le tag « paramètres » par exemple.
Vous me direz qu’il est toujours possible d’utiliser la zone de recherche pour trouver les images. Certes, mais la recherche porte sur les noms de fichiers, qui sont moins précis que les tags. En plus, il est confortable de disposer d’une liste de tous les tags utilisés dans l’interface de filtrage.
Gagner du temps lors de la création de vos articles

Lorsque vous écrivez un nouvel article, il n’est pas rare que vous ayez besoin de plusieurs images pour l’illustrer. Pour les ajouter dans la bibliothèque WordPress, vous avez le choix entre :
- Les ajouter toutes d’un coup
- Les ajouter au fur et à mesure que vous écrivez votre article
Je vous conseille la première solution, car elle économise pas mal de temps. En effet, vous n’avez ainsi pas besoin de répéter plusieurs fois le processus d’importation d’image qui est assez long.
Voici comment je m’organise personnellement :
Sur mon PC, j’ai un dossier « Illustrations » contenant les sous-dossiers suivants :
- ArticleCourant
- ArticlesPrécédents
- Réserve
Je prépare toutes mes images dans le dossier Article Courant et lorsque l’article est publié, je les déplace dans Articles Précédents pour en garder une sauvegarde au cas où…
Le dossier Réserve contient des images intéressantes que j’ai trouvées sur Internet et que je pourrai sans doute utiliser plus tard dans d’autres articles.
Lorsque j’écris un article dans WordPress ou dans Word, je réserve simplement des emplacements vides pour les images dans l’article (blocs Images vides dans Gutenberg), et je crée les images nécessaires dans mon dossier local Article Courant.
Lorsque j’ai terminé le texte de mon article, j’importe toutes les images de ce dossier en une seule fois dans WordPress, puis je retourne dans l’article pour affecter chaque image à son emplacement réservé. J’en profite pour renseigner le titre, le texte alternatif, les tags et la légende de chaque image.
Astuce :
Pour retrouver facilement mes nouvelles images, je filtre la bibliothèque par date ou bien par type de média « non attaché ». Les images non attachées sont celles qui ne sont encore attachées à aucun article.
Soigner l’image mise en avant

L’image mise en avant est celle qui apparaît généralement au tout début de l’article et également dans l’entrée correspondant à l’article sur la page principale du blog.
Si vous publiez vos articles sur les réseaux sociaux (Facebook, Twitter, Instagram, etc.) c’est également cette image qui sera utilisée par défaut si vous n’en spécifiez pas d’autre.
Il est donc important de soigner cette image, car comme son nom l’indique, c’est celle qui est la plus mise en avant. Voici les principaux éléments à prendre en compte :
- Elle doit bien illustrer le sujet de l’article
- Elle doit être de taille suffisante pour s’afficher sans perte de qualité en haut de votre article. En fait, ses dimensions doivent être supérieures ou égales à celles prévues par votre thème pour cette image.
- Son poids doit être particulièrement optimisé. En effet, comme elle est utilisée à de nombreux endroits, notamment sur la page principale du blog qui comporte de nombreuses images, vous aurez tout intérêt à limiter son poids pour ne pas pénaliser le temps de chargement de cette page essentielle.
Trouver des images sur Internet
Internet fourmille d’images, et il est facile de récupérer une image sur un autre site. Mais il y a deux choses à prendre en compte :
- Vos images doivent rester suffisamment originales pour vous démarquer
- Utiliser une photo ou une infographie sans autorisation de son auteur est considéré comme une atteinte au droit d’auteur, comme l’explique cet article de l’agence web AntheDesign.
L’article L112-2 du code de la propriété intellectuelle donne la liste des œuvres protégées. Dedans figurent clairement les œuvres graphiques et typographiques, les œuvres photographiques et les illustrations.
Par défaut, pour publier sur votre blog une image dont vous n’êtes pas l’auteur, il vous faut donc en théorie demander l’autorisation à l’auteur et mentionner son nom sur ou à côté de l’image. Dans la pratique ce n’est guère faisable, c’est pourquoi certains auteurs cèdent leurs droits, moyennant gratification, à des banques d’images libres de droits.
Voici quelques banques d’images et icônes en partie gratuites et très connues :
Pixabay est en fait la vitrine gratuite de la banque d’images Shutterstock, qui est payante.
Vous pouvez également rechercher des images sur Google Image, mais dans ce cas, n’oubliez pas de spécifier au minimum le filtre « Réutilisation autorisée sans but commercial » en cliquant sur le bouton Outils, puis en déroulant la liste Droits d’usage :

Figure 0‑1. Interface de filtrage des images dans Google
Les images WordPress : Créer ses propres images

Sans avoir de grands talents de dessinateur ou d’illustrateur, il est possible de créer soi-même des images originales de façon assez simple par assemblage de petites images trouvées sur Internet. C’est ce que je fais généralement pour mes images mises en avant. Vous en avez un exemple sur cet article ou au premier paragraphe du présent article. J’utilise pour cela le logiciel gratuit Paint.Net qui permet de faire beaucoup de choses de façon simple.
Prendre le temps de se familiariser avec ce type de logiciel peut être un très bon investissement à long terme. Pensez-y…
Si vous êtes doué en dessin et que vous souhaitez créer vous-même vos illustrations de A à Z, vous serez peut-être intéressé par InkScape, qui est un logiciel de dessin vectoriel puissant et gratuit. À moins que le prix de la référence Adobe Illustrator ne vous effraie pas…
Cet article vous a-t-il été utile ? Avez-vous d’autres conseils ou bonnes pratiques concernant la gestion des images ? N’hésitez pas à partager en commentaire.
Cyril du blog Bureautique efficace


9 Responses
Merci pour le partage, c’est intéressant.
Bravo, c’est intéressant de savoir bien gérer ses images sur WordPress.
merci pour ces informations
merci pour l’article
Merci pour cet article bien fait 🙂
bon article