Bienvenue sur Blogueur Pro ! Si vous êtes nouveau ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Bienvenue à nouveau sur Blogueur Pro ! Comme ce n'est pas la 1ère fois que vous venez ici, vous voudrez sans doute recevoir mon livre "Vivre la vie de vos rêves avec votre blog" : cliquez ici pour recevoir le livre gratuitement ! 🙂
Un template personnalisé pour son blog wordpress ne semble pas à la portée de tous, pourtant ce n’est pas si compliqué que ça en a l’air.
Étant graphiste et webdesigner, je considère que l’aspect graphique est primordial sur un site pour pouvoir apporter une meilleure expérience utilisateur. Car si vous avez exactement le même site que votre voisin, vous ne vous démarquerez pas de lui, pire, vous pourrez décrédibiliser votre image, apportant alors un sentiment d’amateurisme ou d’imposteur.
Un blog se doit d’apporter une forme d’expertise, tout en restant accessible pour vos lecteurs. On s’attachera plus facilement à vous si le blog vous ressemble et lui ressemble.
Pour cela, il va falloir connaître quelques petites règles graphiques avant de vous lancer.
Note : Cet article invité a été rédigé par Flore du site Flore du web
Étape 1 : Élaboration d’un Moodboard
Pour commencer, je vous recommande de créer un moodboard, aussi appelé planche de tendance ou mur d’inspiration. Utilisez des plateformes telles que Pinterest pour enregistrer des images, des couleurs, des typographies et des blogs qui vous inspirent. Assurez-vous de rester fidèle au thème de votre blog et de maintenir une cohérence visuelle.
Pour vous guider dans la création de votre moodboard, référez-vous aux sections 2, 3 et 4 de cet article pour des orientations précises.

Étape 2 : Choix des Couleurs pour Votre Template Personnalisé
Le choix des couleurs est l’un des éléments les plus impactants dans la création d’une identité visuelle. Il est primordial de sélectionner deux à trois couleurs clés.
- Couleur Principale : Cette couleur guidera l’ensemble du design et sera généralement plus foncée. Elle détermine l’ambiance globale.
- Couleur Accentuée : Utilisée avec parcimonie, cette couleur vive attire l’attention sur des éléments spécifiques.
- Couleur de Contraste (optionnelle) : Une teinte plus claire peut être choisie pour distinguer certaines zones. Des teintes de beige ou de gris coloré, en harmonie avec la couleur principale, sont souvent employées.
Sélection des Couleurs
- Jaune : Évitez de l’utiliser comme couleur de fond si votre texte est blanc ou clair. Le jaune, énergique et joyeux, peut être utilisé avec modération pour dynamiser le blog, associé au noir, au bleu marine, voire au blanc seulement pour les illustrations.
- Bleu : Polyvalent et connotant la stabilité et la confiance, le bleu (marine, turquoise, azur) s’associe avec diverses couleurs en fonction de l’intensité recherchée.
- Rouge : Utilisé avec parcimonie, le rouge évoque des émotions fortes, positives ou négatives. Associé au blanc, noir, bleu et vert, il est souvent utilisé pour les notifications.
- Vert : Symbolisant la nature et la santé, le vert peut cependant évoquer aussi des éléments toxiques. Il peut s’associer avec le blanc/beige, voire au violet pour des teintes plus claires.
- Violet : Apportant une dimension spirituelle, le violet est tendance et peut cibler un public jeune. En nuances foncées, il fusionne le bleu et le rouge. Les associations incluent le blanc, le beige, le vert ou le rose.
- Rose : Évoquant le féminin et l’érotisme, le rose peut aussi être détourné pour un aspect décalé. À manier avec soin pour éviter les clichés.
- Orange : Dynamique et innovant, l’orange suggère l’accessibilité. À utiliser judicieusement pour éviter toute confusion avec des produits de luxe.
- Noir : Symbole de luxe et de contraste fort, le noir s’associe avec de nombreuses couleurs pour un impact visuel fort.
- Gris : Apporte dynamisme et modernité au texte. Peut être considéré comme neutre et associé à la technologie et au métal.
- Blanc : Évoque la pureté, offre des contrastes et structure les formes. S’associe à toutes les couleurs.

Assurer l’Accessibilité des Couleurs et leur Association Harmonieuse
Il est fréquent de négliger que la perception des couleurs peut varier d’une personne à l’autre, et cela est encore plus prononcé sur les divers écrans d’ordinateurs et de téléphones, dont les calibrations diffèrent. Le vert, par exemple, peut être l’une des couleurs les plus sujettes à des variations selon les écrans.
Lorsque vous choisissez vos couleurs, il est crucial de prendre en compte leur lisibilité pour tous. À cet effet, je vous recommande vivement d’utiliser l’outil d’Adobe, qui évalue si vos choix chromatiques sont véritablement accessibles. Vous pouvez le trouver ici : Vérificateur de Contraste des Couleurs d’Adobe.
Sur cette même plateforme, vous découvrirez des ressources pour créer des palettes de couleurs ou choisir parmi des ensembles déjà conçus.
Cependant, il est primordial de ne pas surcharger votre blog avec une pléthore de couleurs. L’harmonie visuelle requiert des zones de calme, des espaces où l’œil peut se reposer sans être submergé par des teintes éclatantes. Une utilisation mesurée des couleurs garantit une expérience agréable et équilibrée pour vos lecteurs.
3. Sélection Éclairée des Typographies pour Votre Blog
En typographie, une règle fondamentale s’impose : n’excédez pas deux, voire trois polices différentes.
Gardez à l’esprit qu’en ligne, toutes les typographies ne sont pas immédiatement disponibles. Pour vous assurer d’accéder à la typographie souhaitée, je vous recommande de la choisir via Google Fonts.
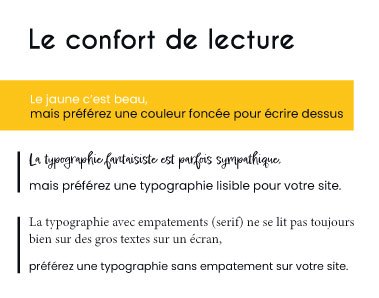
Pour vos titres, optez pour une police légèrement stylisée, sans exagération, et choisissez une police extrêmement lisible pour le corps du texte.
Il est possible d’ajouter une troisième typographie pour des zones très spécifiques, pour insuffler une touche graphique. Vous pouvez l’utiliser de manière occasionnelle pour des citations ou pour obtenir un effet de “note manuscrite” qui injecte un dynamisme subtil. Cependant, son usage demeure facultatif.
Il est primordial que la couleur de la typographie soit aisément lisible, optez pour des nuances de gris foncé, de noir ou des teintes sombres. Évitez absolument d’écrire en couleurs trop claires sur un fond pâle, afin de préserver la lisibilité et de garantir une expérience confortable pour vos lecteurs.
Les titres peuvent arborer des couleurs légèrement plus claires, tout en conservant une lisibilité optimale.
En ce qui concerne la forme des polices, les typographies rondes ont tendance à être associées aux publics féminins, mais elles jouissent également d’une popularité croissante auprès de diverses cibles. Cela est particulièrement vrai si les polices sont dépourvues d’empattements, ces petites extrémités stabilisatrices des lettres.
Les polices à empattements sont souvent réservées aux marques de luxe, aux institutions bancaires et aux médias traditionnels. Elles évoquent stabilité et confiance. Bien qu’elles soient moins utilisées sur le web, où la lisibilité prime, elles pourraient convenir aux titres.
Comme à l’accoutumée, dans un souci de lisibilité, évitez les polices difficilement déchiffrables à distance.

4. Structuration d’un Template Personnalisé pour Votre Blog
Après avoir soigneusement choisi vos palettes de couleurs et typographies, il est temps de plonger dans la conception de la mise en page et du contenu.
Réfléchissez au nombre de blocs nécessaires et aux zones incontournables. Où les disposerez-vous ? Quelle dimension aura chaque élément ?
Envisagez le contenu que vous comptez inclure. Parcourez divers blogs pour identifier les éléments qui enrichiraient le vôtre. Cependant, ne surchargez pas votre espace, car une surabondance d’éléments réduit la lisibilité (oui, la lisibilité, encore et toujours).
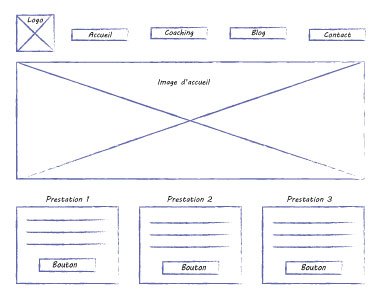
Avant de créer le design final, il est judicieux de concevoir une ébauche appelée wireframe en webdesign. Cela consiste en une esquisse simplifiée des emplacements de chaque élément. C’est l’étape où la structure globale est établie. Cette préparation méthodique évite les espaces vides ou surchargés. Cependant, n’allez pas dans les détails, la conception réelle éclairera le rendu.

La règle des tiers doit guider votre mise en page. Divisez votre espace en trois parties égales. Allouez 2/3 pour le texte et 1/3 pour les widgets, par exemple. Vous pouvez vous éloigner de ces proportions exactes mais l’idée reste d’avoir une zone qui prend plus d’espace que l’autre.
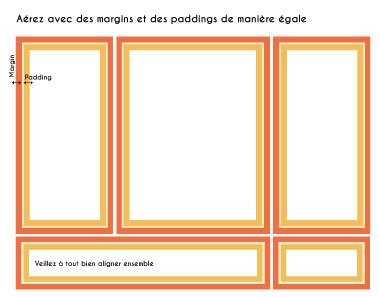
Veillez également à l’alignement précis des éléments tels que les images et les textes. La structure doit apparaître ordonnée et cohérente.
N’oubliez pas d’intégrer des espaces de respiration (vides), au-dessus des titres par exemple, et en maintenant des marges sur les bords. Plus ces espaces sont généreux, plus votre site aura une allure luxueuse. En revanche, moins vous laissez de zones vides, plus votre site risque d’évoquer un site de vente au rabais.

En orchestrant ces éléments, vous élaborerez un template personnalisé pour votre blog qui allie à la fois une esthétique soignée, une lisibilité optimale et une expérience agréable pour vos visiteurs.
5. Création Technique de Votre Template
À présent que vous avez une vision claire de l’apparence souhaitée pour votre blog, il est temps de donner vie à vos idées.
Veuillez noter que j’assume que vous êtes déjà familier avec le fonctionnement de WordPress et que votre blog comporte déjà un menu et du contenu.
Pour cette étape, nous utiliserons le plugin Elementor en version gratuite.
Une fois téléchargé et installé, suivez ces étapes méthodiquement :
5.1 Établissement de Votre Identité Visuelle
Accédez à votre tableau d’administration WordPress et naviguez vers > “Modèles” > “Constructeur de Thème”. Créez un nouveau modèle, peu importe lequel, car pour le moment, vous n’en construirez aucun.
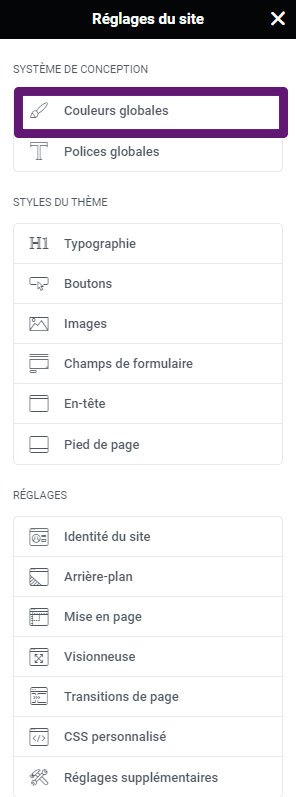
Ensuite, cliquez sur l’icône de menu burger en haut à droite, juste à côté du logo “Elementor”. Puis, sélectionnez “Réglages du Site”.

Ici, vous configurerez toutes vos couleurs et typographies en fonction de vos choix.
N’oubliez pas d’enregistrer régulièrement à l’aide du bouton “Mettre à Jour” en bas du menu des réglages.

5.2 Construction des Éléments
Après avoir sauvegardé votre identité graphique directement dans Elementor, vous êtes prêt à donner vie à votre thème.
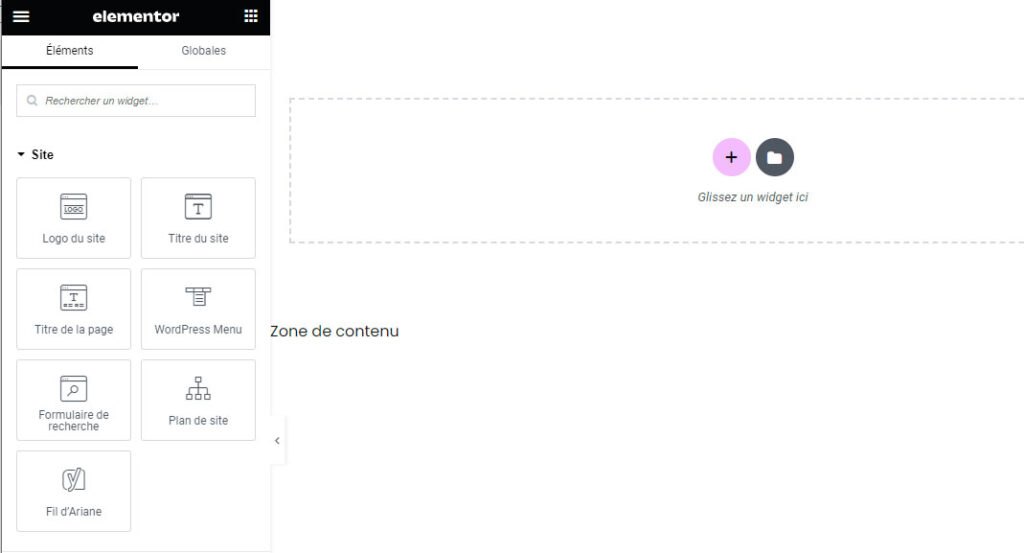
Commencez par créer la conception globale. Accédez à votre tableau d’administration WordPress et naviguez vers > “Modèles” > “Constructeur de Thème”. Créez un nouveau modèle en sélectionnant n’importe lequel. Ensuite, dirigez-vous vers “Éléments” > “Site” dans le menu de droite.

Ici, vous choisirez le titre de votre site et importerez votre logo.
Ensuite, créez votre menu. Retournez à votre tableau d’administration WordPress et naviguez vers > “Modèles” > “Constructeur de Thème”. Créez un nouveau modèle en choisissant le “header”.
Dans Elementor, ajoutez des éléments en les faisant glisser et en les déposant aux emplacements désirés. C’est simple et vous n’avez pas besoin de connaître le code pour obtenir le résultat souhaité. Pour cette étape, sélectionnez “Menu WordPress”.
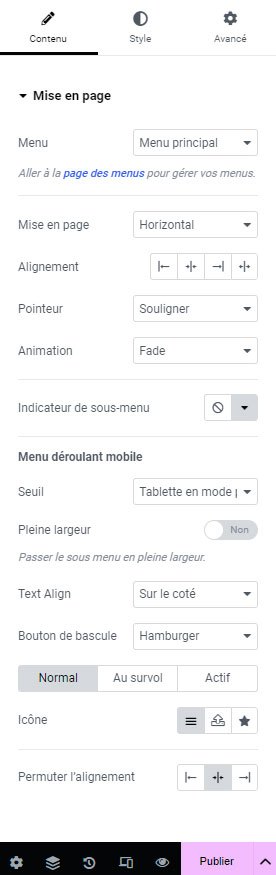
Pour apporter des modifications graphiques, cliquez sur la zone que vous souhaitez modifier. À gauche, trois sections vous seront présentées automatiquement :
- Contenu : Modifiez le contenu et son apparence générale.
- Style : Personnalisez davantage le design.
- Avancé : Ajoutez des marges externes et des marges internes.
En troisième lieu, concevez le pied de page (footer) : Le footer est la section située en bas de chaque page de votre site, souvent réservée au plan du site.
En quatrième lieu, créez la section “articles”. Vous aurez besoin d’une section d’archive (affichant tous les articles) et d’une section pour le contenu d’un article individuel.
Maintenant que vous avez mis en forme votre blog, partagez-le pour que sa création ne soit pas vaine !

J’espère sincèrement que mes conseils vous auront guidé dans la création d’un blog qui vous ressemble. Si vous désirez aller plus loin ou si des questions subsistent, n’hésitez pas à visiter mon site et mon blog. Vous y trouverez de nombreux tutoriels et formations pour perfectionner votre communication visuelle et devenir maître de vos designs, sans avoir à recourir à un graphiste à chaque étape.
Cet article invité a été rédigé par https://www.flore-du-web.com/, graphiste webdesigner depuis 2009. À travers mes écrits et vidéos, je m’efforce de partager de précieux conseils en vue d’améliorer votre communication visuelle. Mon objectif est de vous aider à accroître votre taux de clics, améliorer le taux de rétention et à obtenir une meilleure image auprès de vos prospects. Le tout, sans que vous sachiez coder ni maîtriser des logiciels complexes.


5 Responses
N’hésitez pas à me poser vos questions en commentaire, je me ferai un plaisir de vous répondre 🙂
Excellent article Flore, comme toujours 👍
Merci à toi Isabelle 😊
Merci pour ton article est super complet, je ne savais pas qu’on pouvait créer un nouveau theme aussi facilement avec Elementor. 🙏
Merci pour cet article Flore,
Est-ce que le template généré peut ensuite être packagé et vendu sur themeforest ?